When users visit your website, you want them to find what they are looking for. Whether it’s information about your business, a product, or a service, the ease at which users can discover information and complete tasks on your website is one of the key components of your web design.
Information architecture (IA) is the process of organizing your content so a visitor can find what they need from your site. Many businesses leave IA as an afterthought, but this can lead to websites being less intuitive and could even hide content from your users. Taking IA into your own hands, however, will make your website more user-friendly and improve the user experience (UX).
In this guide, we’ll cover everything you need to know about information architecture and advise on best practices. The best thing? You don’t need to be an expert in web design or programming to improve your website’s IA.
What Is Information Architecture?
Information architecture is the internal structure of a website that helps users find the information they need and complete tasks. For example, imagine you’re looking for a robotic process automation explainer. If you go to the website of a business that provides this software, you will expect to find an explainer article or video quickly. The website’s IA will help you find this.
When using a website, users are guided by the organization, categories, and labeling of the website. Effective IA should also be one of your user engagement strategies - like the specifically-placed products in the supermarket, good IA can even lead users to make decisions and purchases they hadn’t planned on whilst exploring your website.
Why Is Information Architecture Important?
Good Information Architecture Ensures Your Content is Seen.
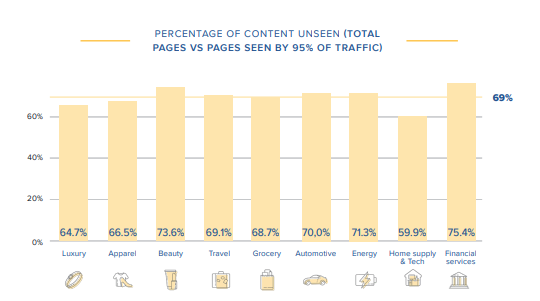
According to one report, 69% of content on the average business website is unseen. This means it is likely that well over half of your website content is never viewed by your users.

If huge parts of your website are unseen, you’re wasting time and resources creating and maintaining those pages. Hidden pages on your website are often a symptom of poor IA or IA that has been left to a Web CMS or website theme rather than designed with intent.
Poor Information Architecture Leads to Poor User Experience.
IA affects how your users operate, navigate, and experience your website. If your users can’t find the information they’re looking for or feel disoriented when they land on your website, their UX is negatively impacted.
Poor UX has a tangible effect on the success of any business’s website. One survey found that 88% of online shoppers are unlikely to return to a website if the design is bad. Customers and clients are less likely to stay on your website, make purchases, and return if they are not impressed by your website - and IA plays a huge role in how users experience your site.
Information Architecture Impacts Your Website’s SEO
IA doesn’t just help users navigate your website, it also helps search engine bots crawl your site and determine where it should appear on search engine results pages (SERPs). SEO SaaS experts will tell you that user-driven internal linking and website structure is just as important to a website’s SERP ranking as keywords.
Information Architecture Helps You View Your Website’s Structure
If you’re unsure about how your website’s information and pages are structured, it probably means your users will be unsure too. Implementing an effective IA for your website will also give you a birds-eye-view of how your website is structured, making it easier for you to prioritize certain pages and test user flow.
Managing your website’s IA may seem daunting if you have no web design experience, but many website hosts and CMS providers offer no code features for web design that let you drag-and-drop pages on your website so you can structure them with ease. Likewise, no code automation tools allow you to test your IA regularly without the need for coding or software testing expertise.
What Does Information Architecture Look Like?
At its most basic level, IA is the structure and labeling of individual pages on websites. On most websites there are three types of pages that users will see:
-
Navigational pages: home pages, menus, the search bar, and search results pages all help users navigate your website and find what they need.
-
Consumption pages: pages such as blogs, contact and about us pages, or service information pages contain content that your user reads.
-
Interaction pages: these are pages that your user interacts with and completes tasks with. These include sign-up pages and checkout pages.
How you organize, prioritize, and label these pages is dependent on the aims of your webpage. ECommerce websites, for example, will focus on navigation design and interaction pages so that customers can find and purchase products. A software company selling robotic process automation (RPA) services, however, will focus on content structuring and consumption pages such as an RPA video.

The pages on your website are connected by an IA structure. The types of IA structures can be split into five elements: single page, flat structure, index page, strict hierarchy, and co-existing hierarchy. Let’s take a closer look at each one now.
Single Page

A website with a single page has just that - a single homepage. These are great for websites with a narrow focus. They are popular for app websites, click funnel websites, or online contact forms. Most hosting services can easily manage a single-page website and the overall IA is not as complex.
That said, if users are navigating a single page rather than multiple pages, it’s even more important that the information you are providing on your website is well structured. Users are not always used to single page websites, so ensuring that they can still find the info they are after is vital.
Flat Structure

A website with a flat structure has more than one page, but each of the pages is “equal” and every page can be accessed from every other page. This model works well for small businesses whose users are only looking for information such as services offered or contact information on their website.
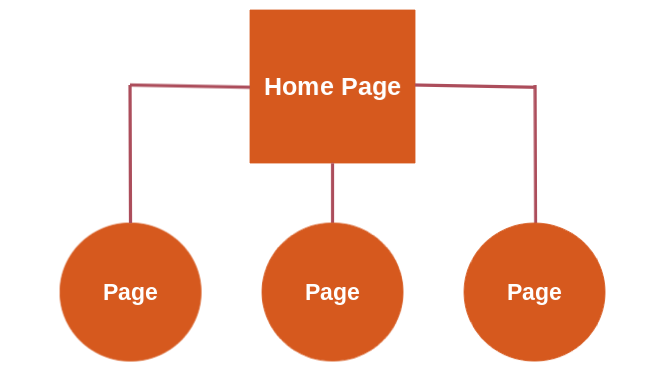
Index Page

More common than single pages or flat structures, IA models are index pages. In this structure, the home page is a “parent” page and all the other pages (subpages) are “child pages” of the home page. In terms of the hierarchy of the website, the subpages are all equal.
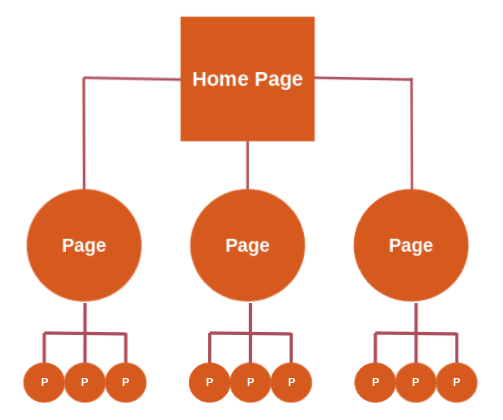
Strict Hierarchy

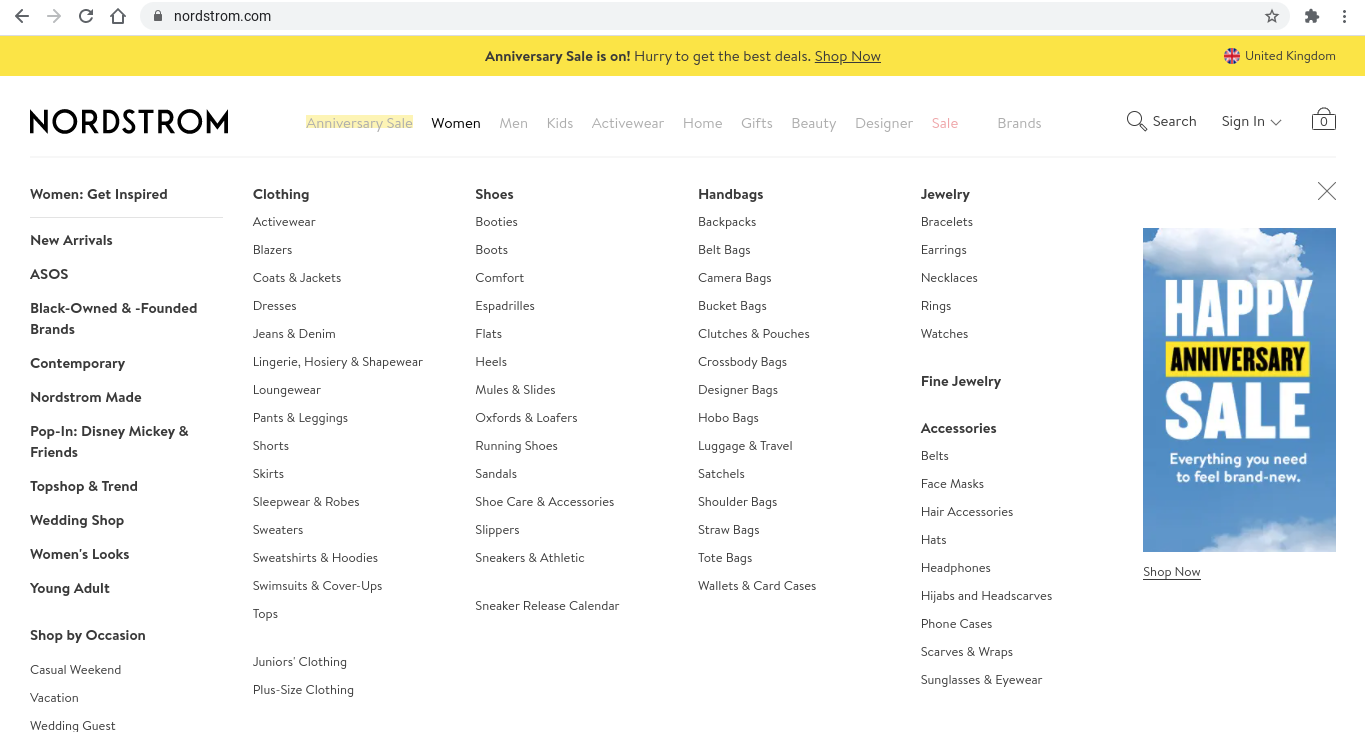
A strict hierarchy model works in a similar way to the index page. The homepage parents subpages and then each of these subpages is a parent to further subpages. This is useful if your website has categories within subpages, such as a clothing website with a women’s, men’s, and children’s section, and then each of those sections has subpages for tops, shoes, pants, and so on.
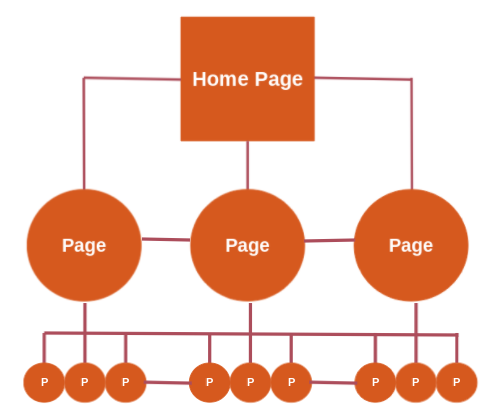
Co-Existing Hierarchy

If your website has a lot of overlapping information, the co-existing hierarchy model is an alternative to the strict hierarchy model, and is used much more often on websites. The parent-child page structure remains the same, but pages are all accessible through other pages on their level, even if they have a different parent page. The principal difference between this and a strict hierarchy is that the pages cross-link on each level.
The great thing about the co-existing hierarchy model is it streamlines the user’s interaction with your website. For example, if an RPA service provider has an RPA tutorial on one of their subpages, a co-existing hierarchy means users can quickly access other pages about RPA, sign-up, about, and product pages without needing to return to the home page.
Best Practices for Information Architecture.
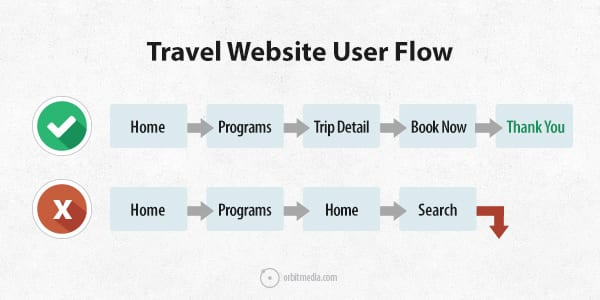
1. Design Based on Your Ideal User Flow
Creating an effective IA with a user-centered design for your website is all about putting yourself in your user’s shoes and understanding the customer journey.

What do they see when they find your home page? What steps do they need to take to find the information or product that they are looking for? Does your average user need to find the search bar or select their preferred language? By running through user flow scenarios you can figure out what steps are taken and how you can guide them.
2. Design With Intent
One of the first hurdles of implementing great IA is knowing exactly what your website’s goals are. Do you want users to buy products? Do you want them to sign up for more information? Figure out what the priority pages and interactions are for your website and use IA to point users towards that goal.
3. Maintain Consistency
A consistent structure takes out any element of surprise from the UX of your website. If users start browsing products or your blog, they expect the site structure to remain consistent so that they can easily navigate to other pages.
4. Test Your IA Regularly
Once you’ve mastered your website’s IA, it’s important to regularly perform web application testing and user testing as part of your ongoing maintenance. Over time, the pages or products that you users are interested in may change, or new products and pages could disrupt the flow of your IA.
Testing your website’s IA can be as simple as running the ideal user flow test again. Or, you can investigate software bots to simulate human website users with automation.
Conclusion
Optimizing your website’s information architecture is essential if you want to guide your users to the right place and leave a great impression as you go. Well-structured websites are effective, professional, and have an edge over competitors.
Whether you’re managing a website filled with informational pages or you want to streamline your blog or business page, this guide is a useful resource for anyone interested in how IA can transform their website and user experience.
You don't have to be an expert in IA to apply some of the tips in this guide to your website. Head to your website and look at how your pages are organized. You could even print out your sitemap and use post-it notes for individual pages.
Then, ask yourself: Could things be labeled and organized more clearly using words that my audience, rather than my team, is familiar with? Using this guide and some perspective, you can make your website more user friendly and intuitive.
