Engaging with your audience is crucial for understanding their needs and preferences. Concrete CMS offers two effective tools for this purpose: the Survey Block and the Form Block. Each serves a distinct function in gathering user input, whether it be a simple question or a more detailed inquiry. Let's dive into how each can be utilized.
The Survey Block
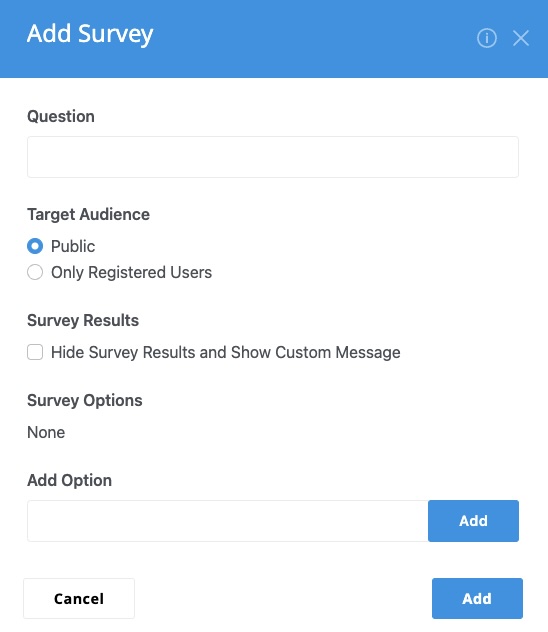
The Survey Block in Concrete CMS is a straightforward and efficient way to pose a single question to your audience. Here's how to set it up:
- Question Input: Start by entering your question in the "Question" area. Make it clear and concise.
- User Participation: Decide if all visitors or only registered users can answer the survey. This choice depends on the kind of data you wish to collect.
- Answer Options: In the "add option" area, input potential answers for participants to choose from. After adding all options, use the "Add" button to insert the survey onto your page.
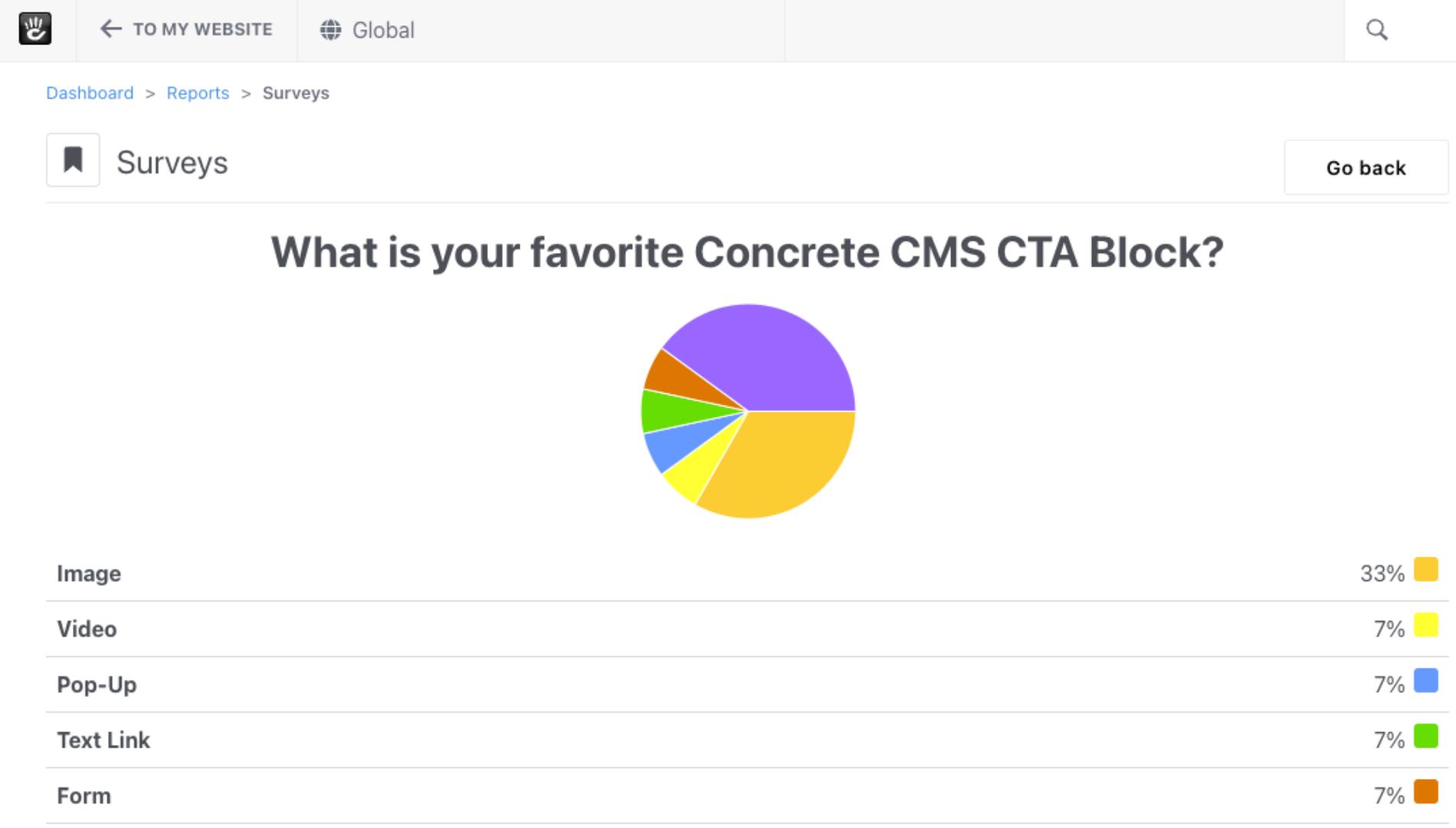
- Viewing Results: To analyze the responses, navigate to Dashboard > Reports > Reports. This feature allows you to assess the feedback and make informed decisions.


The Form Block
For more detailed surveys, the Form Block is your go-to tool. It allows for the creation of comprehensive forms, with the data accessible at Dashboard > Reports > Forms. Here's a breakdown of its features:
Customizing Your Form
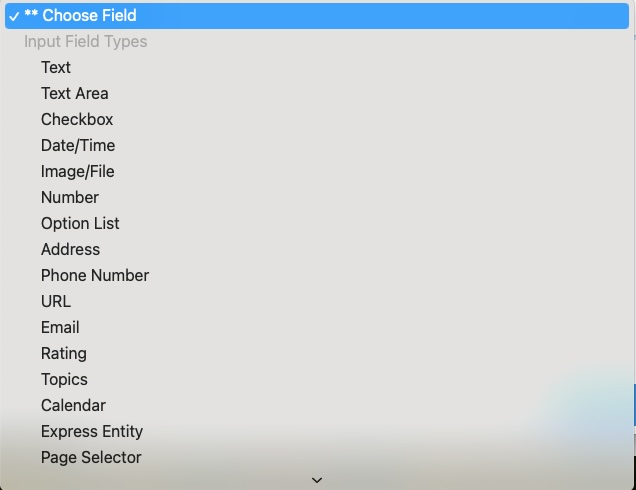
Add Tab: This is where you can add various types of questions. Remember to mark essential questions as required by selecting "This question is required".
The Form Block in Concrete CMS provides a versatile range of options to create custom forms, each designed to capture specific types of user input. Understanding these options is key to building effective forms that gather the data you need. Let's explore these form elements:
- Text: A single-line text field suitable for short, free-form responses like names or single-line answers.
- Text Area: A larger area for text input, allowing for multiple lines of text, used for longer feedback, comments, or descriptions.
- Checkbox: This allows users to select multiple options from a set of choices. It's good for multiple-choice questions where more than one answer is possible.
- Date/Time: A field that allows users to select a date, and sometimes a time, usually with a graphical calendar interface.
- Image/File: This field type lets users upload images or files to the form.
- Number: A field specifically for numerical input. It can restrict entries to numbers only and can include validation for minimum and maximum values.

- Option List: Similar to a dropdown menu, this allows users to select one option from a list.
- Address: A field or set of fields designed to capture postal addresses. It may include multiple fields for street, city, state, and zip code.
- Phone Number: A field designed to accept a telephone number. It may include formatting to match phone number standards.
- URL: A field specifically for website addresses. It may validate the input to ensure it is a proper URL format.
- Email: A field designed to capture email addresses, with validation to ensure the input follows the correct email format.
- Rating: A field that allows users to rate something, typically using stars or a numerical scale.
- Topics: This field might be used to tag or categorize submissions based on predefined topics or subjects.
- Calendar: Likely a field for selecting dates, potentially with more detailed options than a simple date/time picker.
- Express Entity: A field that relates to a custom object or data structure in Concrete CMS known as an Express Entity.
- Page Selector: A field that allows users to select one of the pages from the CMS, useful for linking form submissions to specific CMS pages.
- User Selector: A field that enables a form to capture information about users, possibly allowing the selection of user accounts or profiles within the CMS.
- Site: This could refer to a field that allows the selection or input of a site (in multisite setups) related to the form entry.
- User Group: A field to assign or relate a form submission to a user group within the CMS.
- Other Fields: This likely refers to additional custom fields that can be added to the form for various purposes.
- Display Text: A non-interactive field that simply displays text on the form, which can be used for instructions, descriptions, or any other information you wish to present to the user.
These fields can be combined and customized to create a form tailored to your data collection needs, providing a versatile range of options for engaging with users and collecting information in Concrete CMS.
- Edit Tab: Need to modify your questions or their order? The Edit tab lets you do just that through a simple drag-and-drop interface.
- Results Tab: Choose whether to store form submissions on the site or just send email confirmations. You can also designate an Express folder for form results.
- Options Tab: This section offers additional settings like setting the form name for reports, customizing the submit button label, enabling Captcha, setting a post-submission message, redirect options, email notifications, and file management for uploads.
These robust functionalities ensure your forms are not just tools for gathering data but also integral parts of your user engagement strategy.
Effective survey design is crucial for gathering valuable insights. To learn more about the principles of crafting surveys, check out our blog post on the 'Ten Golden Rules of Crafting Surveys: Beyond the Basics.
Conclusion
Whether you opt for the simplicity of the Survey Block or the versatility of the Form Block, Concrete CMS caters to various survey needs. Both blocks are user-friendly and can be seamlessly integrated into your website, enabling you to connect with your audience effectively. By leveraging these tools, you can gather valuable insights that drive decision-making and enhance user experience on your platform.