Landing page testing is how website owners optimize their site to boost natural, recurring traffic.
An effective landing page plays an indispensable role in the customer lifecycle journey; it serves as the instrument that converts regular site visitors into business leads. Drawing on elements of website usability, a landing page not only informs the reader of what your business is all about, it can also encourage them to share their contact details and keep in touch.
If you want more visitors, subscribers, or customers on your website, then landing page testing is a must. That’s where we come in.
This article covers everything you need to know about building effective landing pages and how different design choices can drive positive user experiences. Let’s dive in!
What is Website Usability?
When we talk of ‘web usability’, we mean building a website that delivers a good user experience (UX). Generally, you should aim to satisfy the following factors during blog or website creation:
- Design: Your website should look aesthetically pleasing, with content presented in a clear and readable format. It should be easy to navigate between sections, such as by using drop-down menus in the webpage header.
- Accessibility: It shouldn’t matter who your customers are or if they have a disability, your website should be accessible—with options for text resizing, color contrast, or narration. You could also provide multi-language support if you have a globally distributed team and customer base.
- Responsiveness: Customers shouldn’t have to wait for your pages to load, as it’s just an opportunity for them to click away from your site (known as a high bounce rate). Rather, load times should be fast, and your content should automatically resize for smaller device displays.
- Functionality: Your website should include quality-of-life features such as internal search, interactive forms, and filtering/sorting capabilities for items in list view. Now’s your chance to also integrate multimedia support, such as video or audio files.
Security is another major factor in website usability and UX. While it doesn’t tend to be included in the same boat as the above considerations—it’s arguably more important to get right. Imagine if your website was hacked and you lost all of your customers' data; it wouldn’t just destroy your brand credibility, but it could also open you up to a hailstorm of legal action from regulatory bodies and every online customer who trusts you with their sensitive information.
It’s essential to keep your website hosting secure to maintain a positive user experience and protect your brand.
So, make sure that you nail down the basics of website security by routing all traffic through a HTTPS certificate, using encrypted data storage, and adopting a comprehensive set of internal audit controls.
What’s a Landing Page?
In simple terms, a landing page is a short-form snippet of what you have to offer your website visitors. It might contain information on a specific product or your business in general. Either way, the purpose is to encourage the reader to join your sales funnel.
As you can imagine, your landing pages are important to get right—often, they’re the most-viewed sections of your website. So, let’s explore how you can approach writing landing pages, how you can test them, and ultimately, how you can ensure that you deliver a great user experience.
What are the Different Kinds of Landing Pages?
There are several types of landing pages, and each serve a slightly different purpose in the context of the customer journey. Each type should follow the web usability principles, such as being optimized for fast loading times.
Let’s explore the two main types in detail:
Reference Landing Page
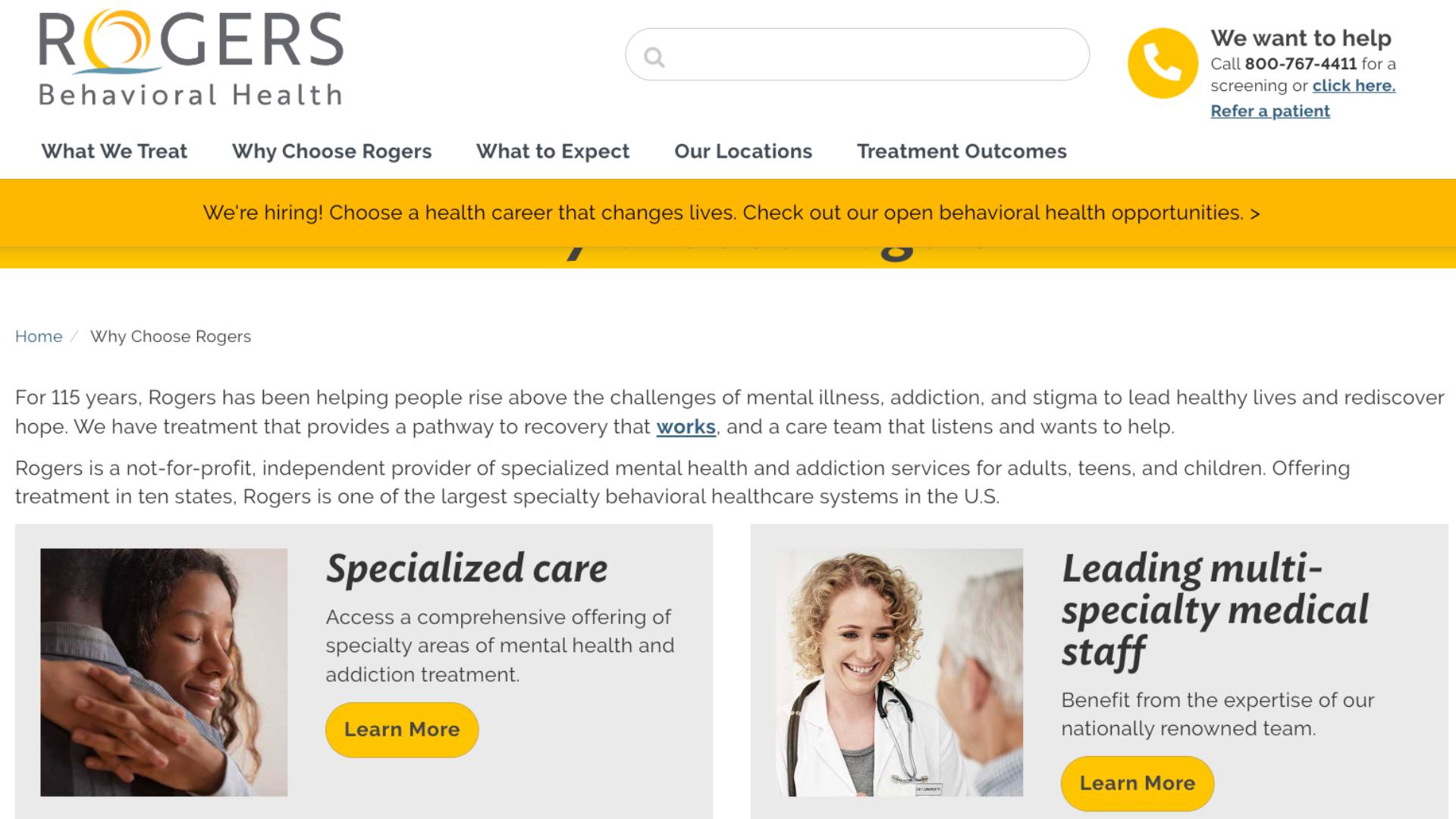
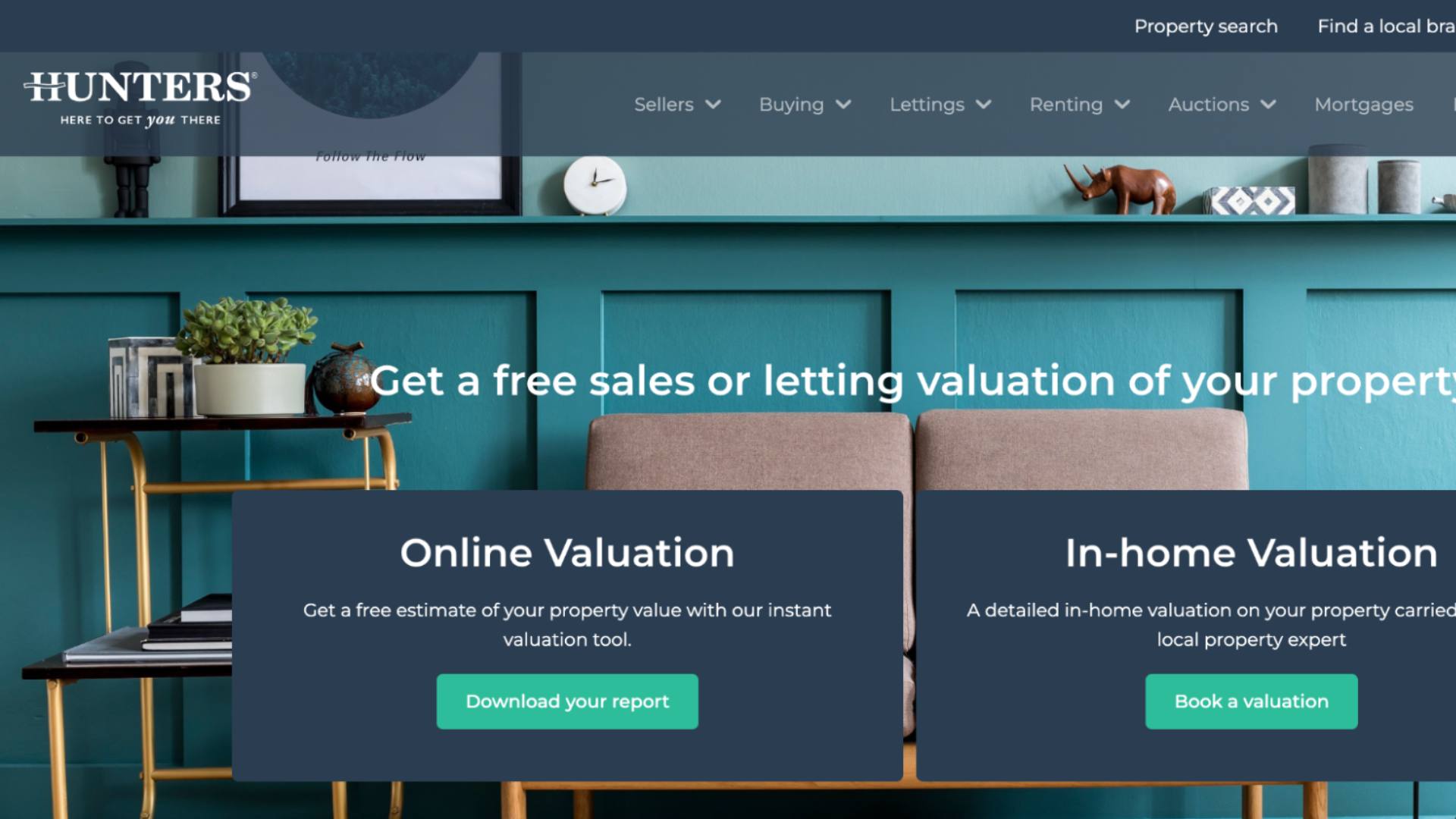
A reference landing page aims to educate people on what your website is about. It should be relatively concise and free from distractions—simply highlighting your unique selling points.
Common features of a reference landing page include:
- Written Content: Company or product-specific knowledge targeted at the reader, with links to relevant sections of your website to learn more.
- Video Content: An eye-catching video can stand out much more than a wall of text, and is a good chance to explain complex concepts in more comprehensible terms.
- Resource Downloads: Your reference landing page might offer broadly useful resources such as your company’s eBook, or something niche like a PDF explainer for a particular product.

Transactional Landing Page
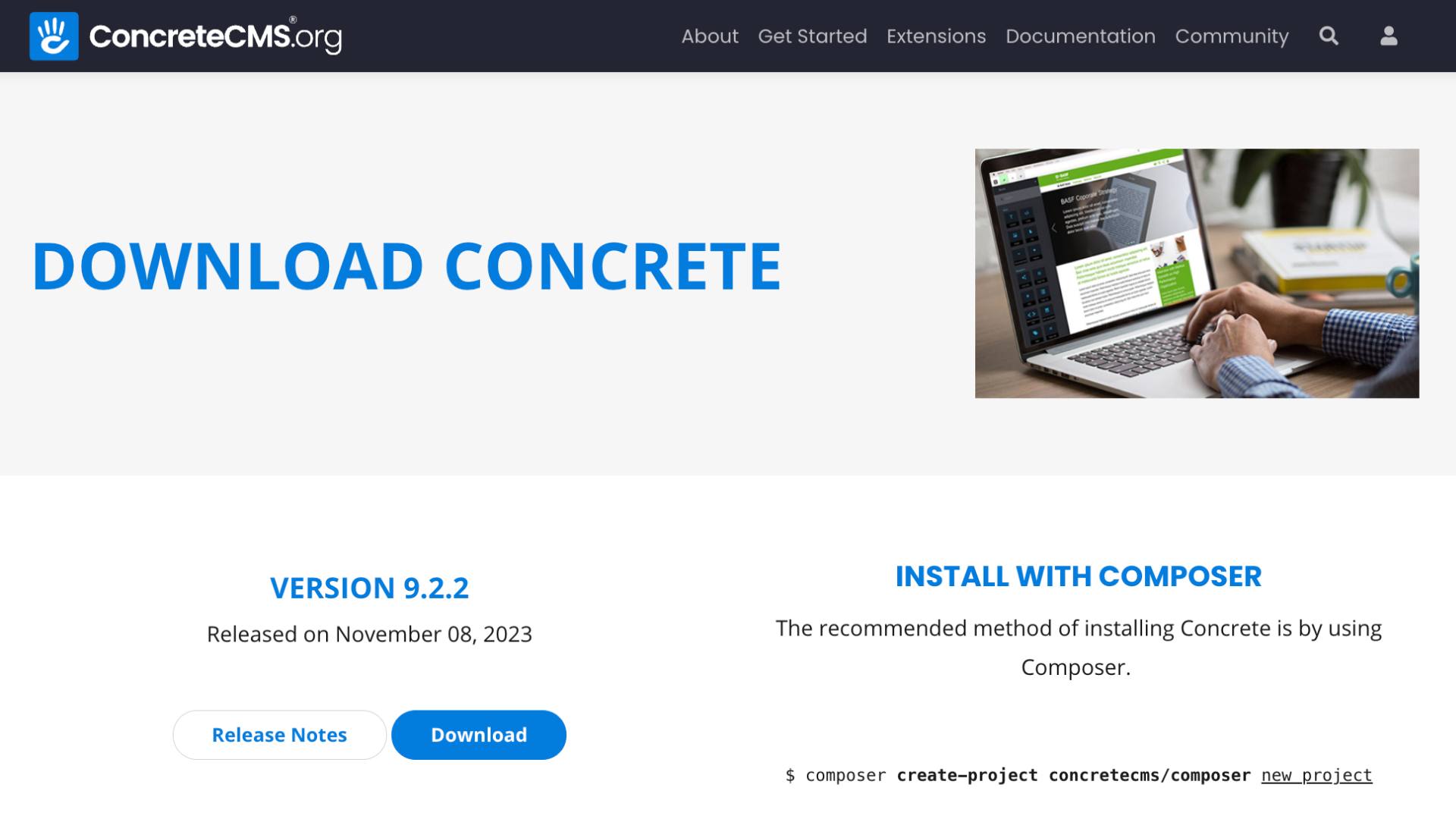
Transactional landing pages, on the other hand, are all about prompting visitors to take a specific action. These actions can be considered ‘conversions’, including things like making a purchase, signing up for a service, or subscribing to a newsletter.
Here's what you'll typically find on a transactional landing page:
- Contact Info: An invitation could be extended to the reader to appeal for more information, such as asking them to reach out via email or business phone number.
- Communication Forms: Alternatively, your page could ask the reader to share their contact info, with the knowledge that you’ll reach out to them with marketing material or sales deals.
- Call-To-Action (CTA): At the bottom of this landing page will be a call-to-action button for the reader to engage in the transaction.

Lead Generation Landing Pages
These pages are used to collect user data, such as name and email address. The primary goal is to collect information that allows you to market to and connect with the prospect at a subsequent time.
Here's what you'll typically find on a lead generation page:
- Form Fields: To collect user information like name, email, etc.
- Clear Call to Action (CTA): A distinct and persuasive button or link encouraging visitors to submit their information.
- Value Proposition: A clear statement of the benefits the user will receive from providing their information.

Squeeze Pages
These are a type of lead generation page, but they are more focused. Squeeze pages are designed to capture a visitor's email address, usually offering something in return like an e-book or a webinar.
Here’s an example of what you’ll find on the landing page:
- Minimal Content: Just enough to encourage email sign-ups.
- Clear CTA: Often with an incentive, like access to an exclusive resource.
- Attractive Offer: Such as a free ebook, webinar, or trial, in exchange for the email address.

Sales Page
Specifically designed to sell a product or service, these pages focus on highlighting the benefits and features of what’s being sold often incorporating persuasive elements like testimonials, benefit-oriented copy, and strong calls to action.
Here’s an example of what you’ll find on the landing page:
- Persuasive Copy: Focused on the benefits and features of the product/service.
- Social Proof: Testimonials, reviews, or case studies.
- Multiple CTAs: Strategically placed throughout the page to encourage a purchase.

Splash Pages
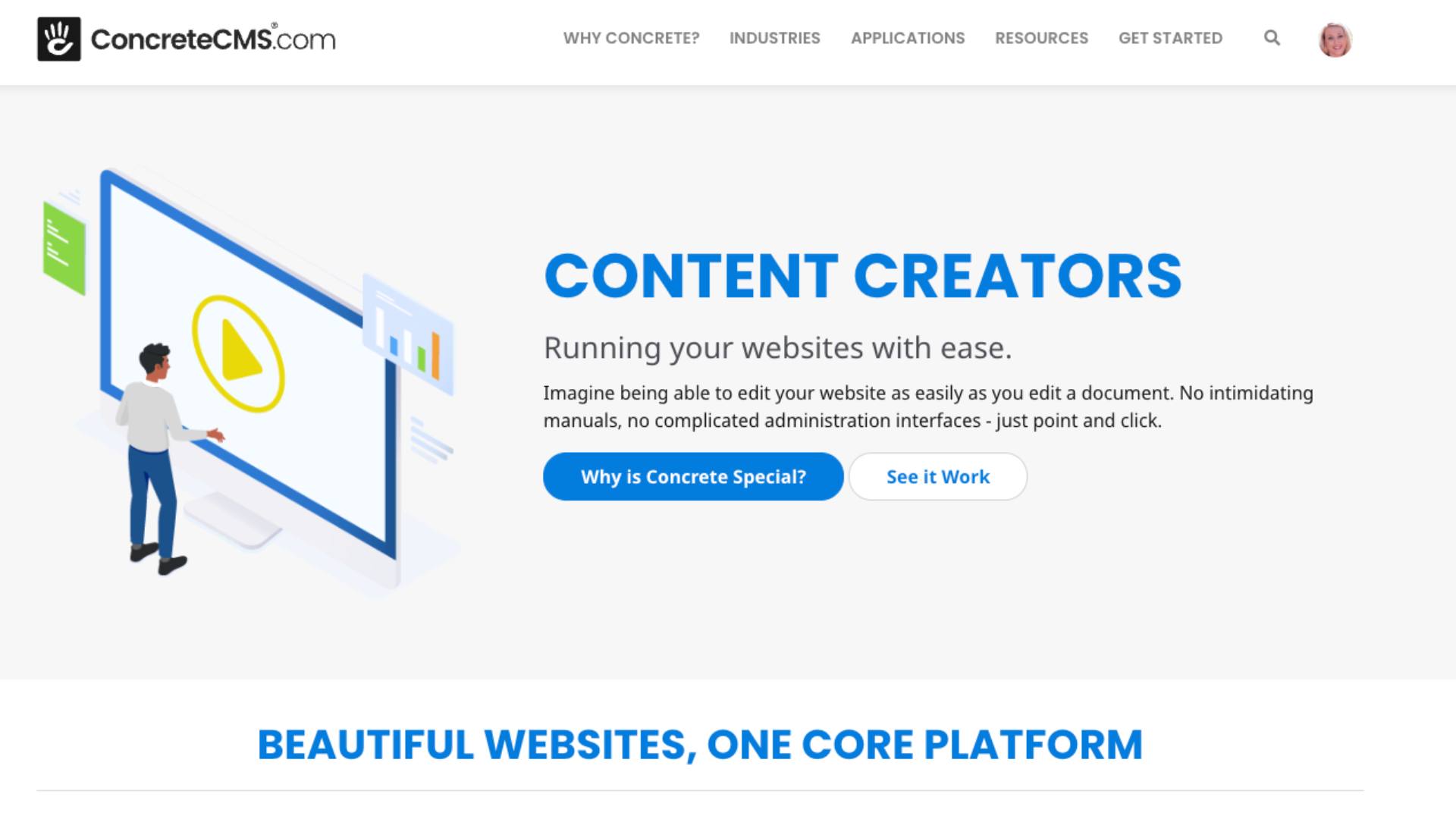
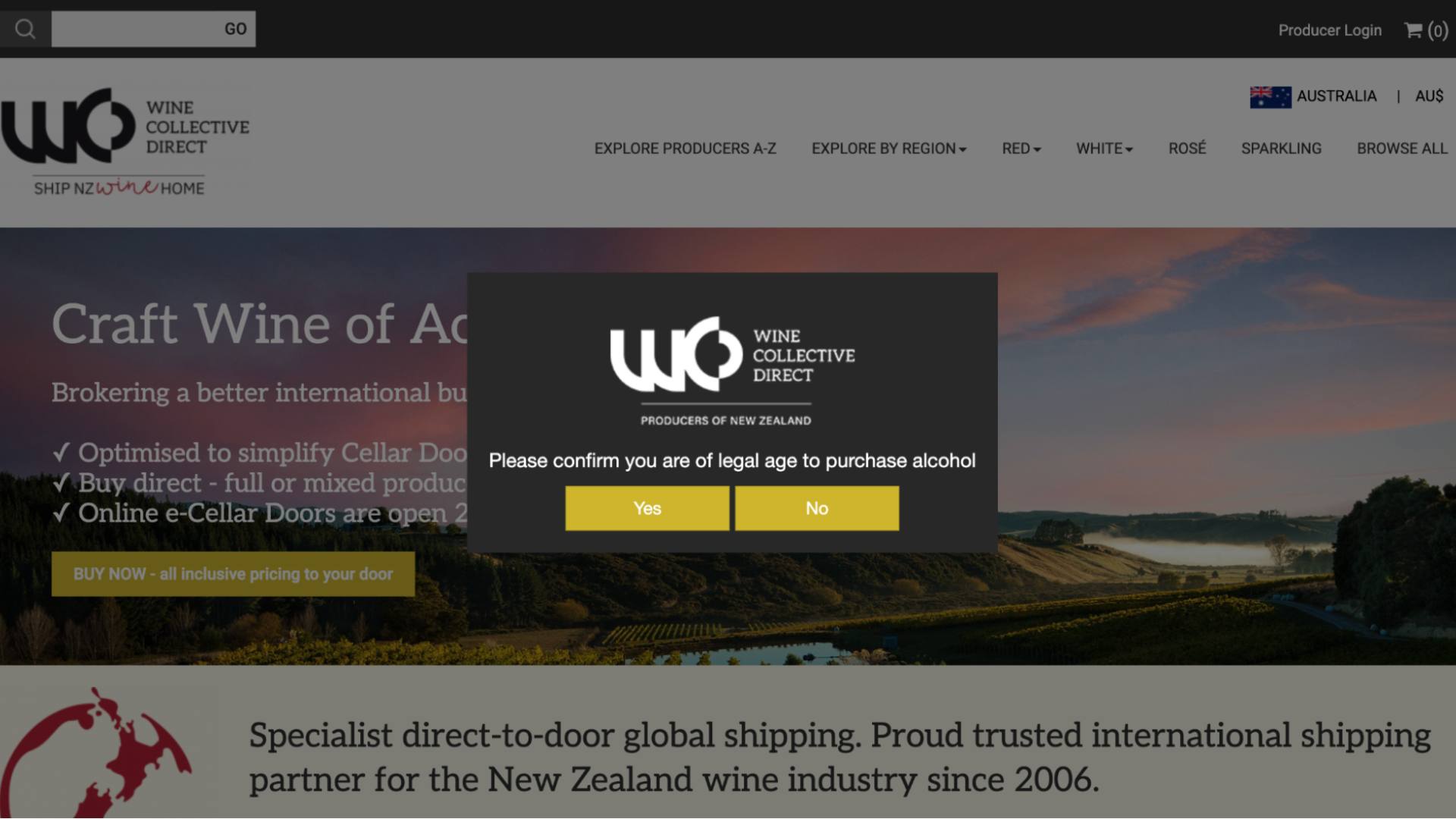
Splash pages are typically an introduction to a website, displaying just enough information to entice visitors. They might include age verification, language selection, or a simple welcome message.
Here’s an example of what you’ll find on the landing page:
- Brief Message: A concise introduction or announcement.
- Quick Links: To the main website or specific sections.
- Visual Elements: Engaging graphics or animations to grab attention.

Microsites
A microsite is a miniature website or a single web page that serves as an offshoot of a main website. They are often used for specific campaigns or as a focused platform for a particular aspect of a larger brand’s offerings. A great example of a microsite is the Hunting Moon Pow WoW https://huntingmoonpowwow.com/ a microsite from https://www.paysbig.com/ that celebrates Native American culture and traditions.
Here’s an example of what you’ll find on a microsite:
- Focused Content: Information specific to the campaign or product featured.
- Intuitive Navigation: Easy to browse, with clear paths to additional information.
- Branding Elements: Consistent with the main brand but often with a unique twist related to the campaign.

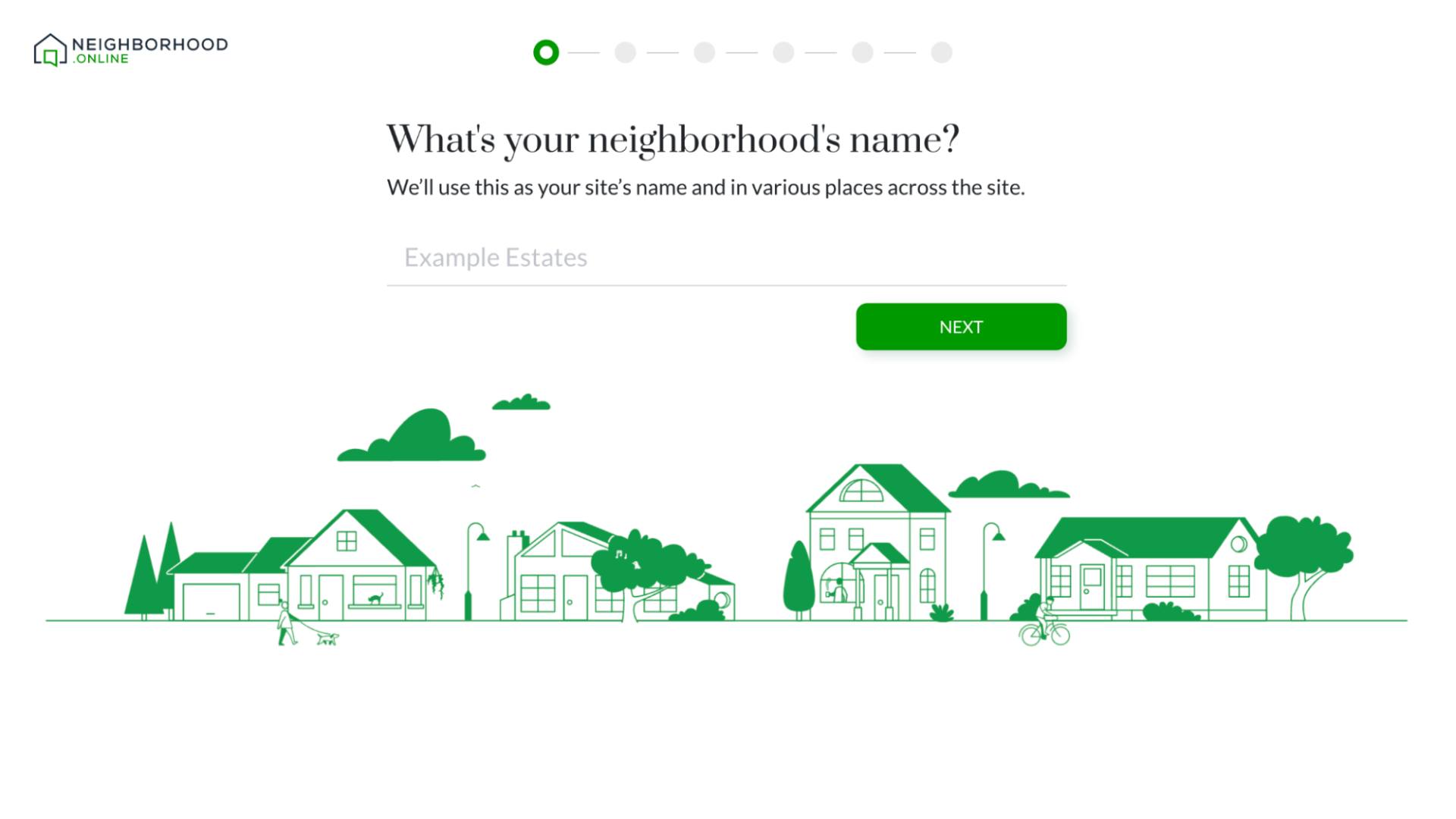
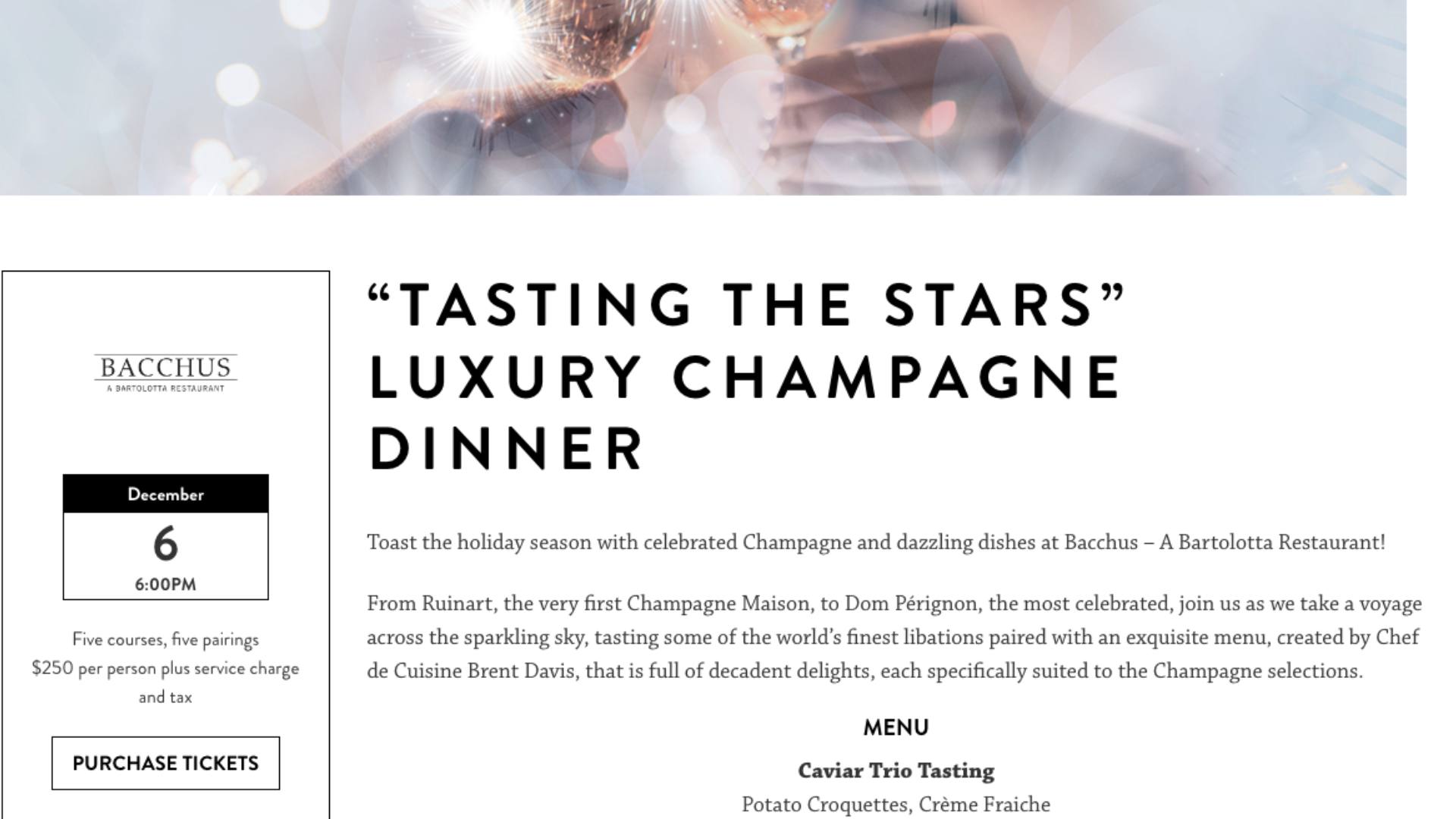
Event Registration Pages
Designed for events, these pages provide information about the event and a form to register or buy tickets.
Event Registration Landing Pages can include:
- Event Details: Date, location, agenda, speakers, etc.
- Registration Form: Easy-to-use sign-up process.
- Testimonials or Past Event Highlights: To show the value and excitement of the event.

Thank You Pages
After a visitor completes an action (like signing up or making a purchase), these pages serve to confirm the action and may provide additional information or next steps.

Each type of landing page plays a specific role in the user journey and is an essential component of a well-rounded digital strategy. The design and content of these pages are critical to their effectiveness in converting visitors into leads or customers.
Why is it Important to Test Your Landing Pages?
Landing pages exist to serve a purpose—to educate your readers or prompt an action (or both).
Regardless of the type that you plan to use, you’ll need to monitor their effectiveness by looking at various website metrics. For instance, you could track bounce rate or dwell time for reference landing pages, or conversion rates for transactional landing pages.
Testing your landing pages, however, will require a comparative analysis of at least two versions in a side-by-side experiment. We explore some methods for how you can do this in the next section.
What are the Methods for Landing Page Testing?
A/B Testing
A/B testing (or split testing) involves comparing two slightly different landing pages to see which one performs better and converts at a higher rate. This method is ideal when testing a single change or element at a time.
To get started with A/B testing, you should first come up with a hypothesis on how you could change or improve your landing page. Would new features or colors stand out more? Could the text be reworded to address the reader slightly differently? Should the order of elements be rearranged?
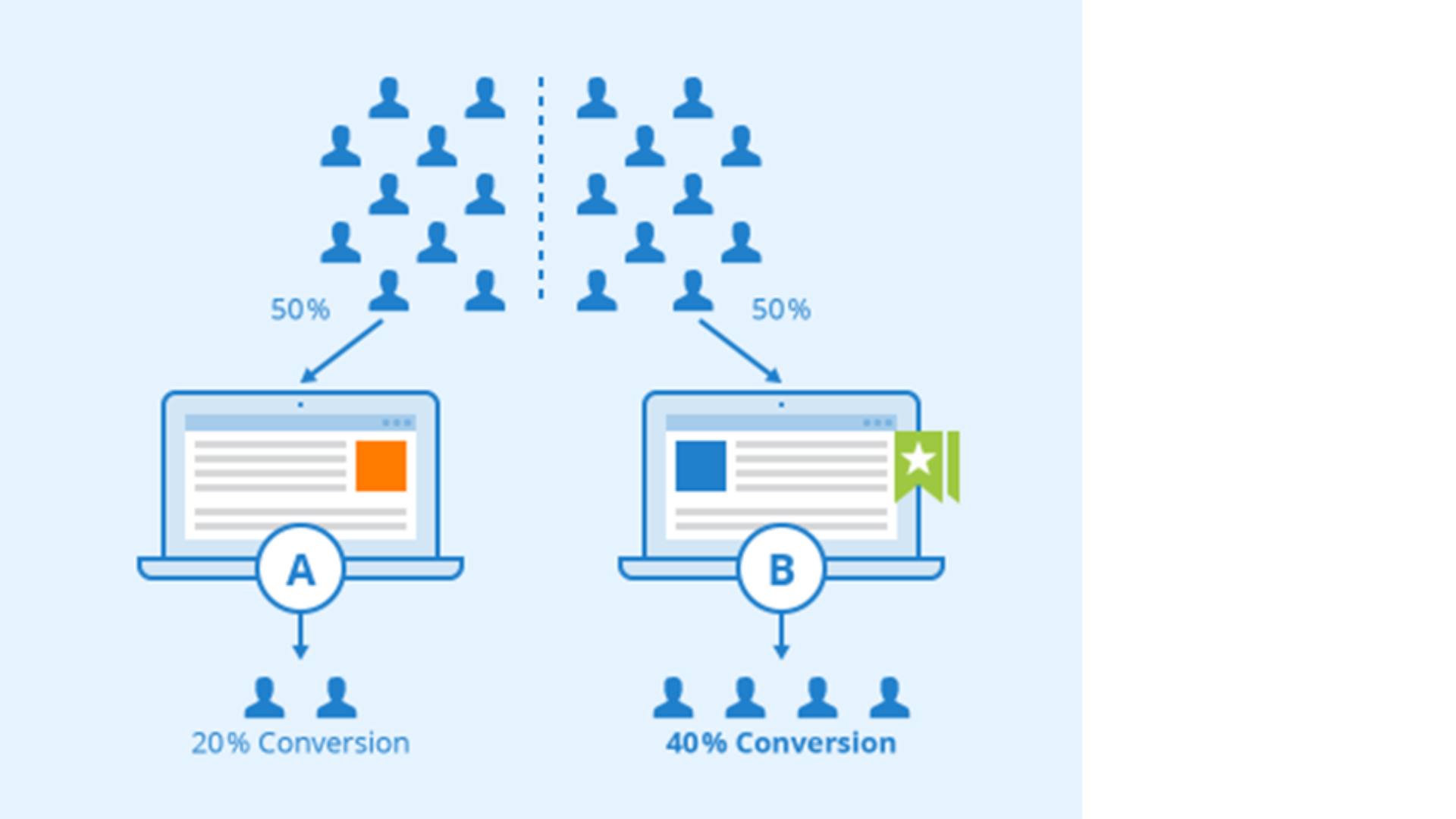
Ask yourself these questions and then create your second, slightly modified version. Direct 50% of your visitors to Version A (your control model) and 50% to Version B (your variation model). Then, measure which one gets a better response by looking at metrics such as click-through-rates of conversions.

Image sourced from seobility.net
Multivariate Testing
Multivariate testing, on the other hand, is a slightly more complex method for landing page testing.
Instead of comparing two whole versions, you break up your landing page into different elements (e.g. headline, image, button) and create variations for each of those elements. Then, you mix and match these variations to create multiple combinations. You show each landing page style to your pool of website visitors to see which combination performs the best.
The idea behind multivariate testing is that you can gain deeper insight into how different combinations of variations affect user behavior. It comes at a cost, though, as it’s usually far more labor-intensive and time-consuming than simple A/B testing. You may want to use a parallel processing framework like a hadoop cluster to scale this process.
What’s a Good Landing Page Conversion Rate to Aim For?
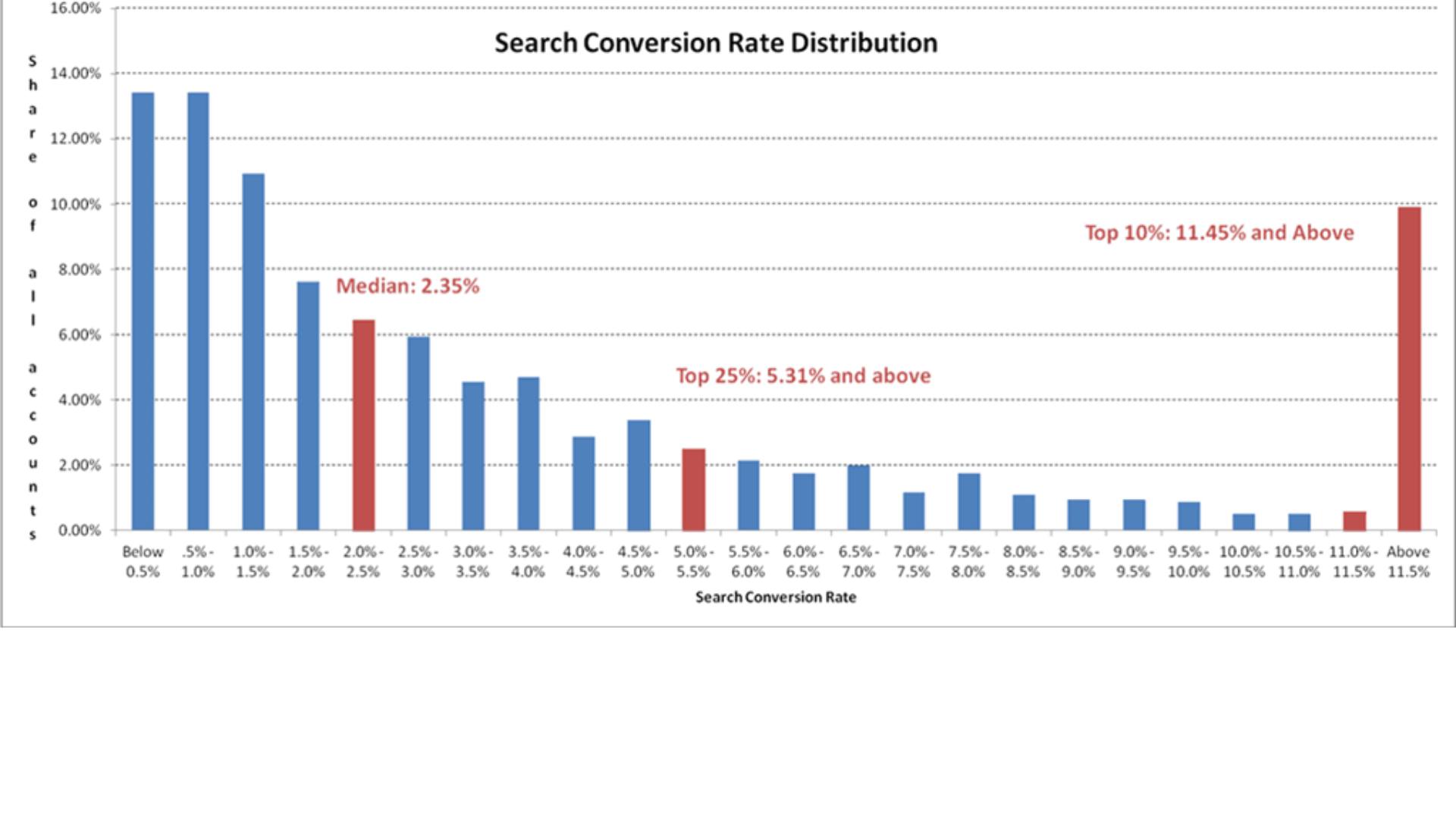
According to insights from Wordstream, the average landing page conversion rate is 2.35%. That means that approximately 1 in 42 of your website visitors will actually complete the desired action (e.g. create an account, sign up to your newsletter, etc.).
Just because 2.35% is the average, however, does not mean that you should stop there! If you want to really outperform your competition, aim to break into the higher rates. For reference, it’s thought that the top 25% of landing pages convert at 5.31% or higher, and the top 10% at 11.45% or higher.
The moral of the story is that you should play around with several variations of your landing page and continuously strive for improvement. You won’t know if your landing page is all that effective until you actually test and compare variations with statistical findings.

Tips for Writing Landing Pages that Convert
Whatever purpose your landing page serves, you want it to draw as much attention and as many clicks and conversions as possible. So, what’s the secret behind creating a successful landing page? We’ve outlined four principles to follow:
- Write compelling headlines: Firstly, grab your reader’s attention with a punchy and short headline that sums up the essence of what your page is about.
- Keep things concise: Your messaging should be short and to-the-point. The main information should be provided at the start of the copy to give your audience a reason to keep reading. Include details like your email address, virtual phone number, and call-to-action at the bottom of the page.
- Use engaging visuals: Let’s be honest—an attractive, readable design is often what creates the first impression of your business. Your landing pages should take this to the next level, using appealing visuals to capture the attention of your visitors.
- End with a strong call-to-action (CTA): You should wrap up your transactional landing pages with a persuasive call-to-action that directs the reader on what action to take next. The psychology of simply telling people what to do has a surprising impact on conversion rates.

Conclusion
Landing page testing is a crucial step in the website building journey.
Making your landing pages accessible—with concise language, clear messaging, and consistent branding—is a major factor in overall website usability.
To get started, measure your landing page KPIs and hypothesize on how you could improve them. You can then create a second version and begin A/B testing to see which one comes out on top. If you want to fine tune its performance, you can work your way up to multivariate testing.
Regardless of your approach, remember the basic principles of web usability and strive to satisfy them all in your webpage design. Good luck, and enjoy the process!
