Patients are increasingly turning to the internet to research healthcare providers, services, and facilities. As a result, healthcare websites have become the first point of contact between patients and healthcare providers. The design of a healthcare website can greatly impact patient engagement, satisfaction, and ultimately, health outcomes. In this blog post, we will explore the best practices and strategies for healthcare website design. We will also examine the benefits of patient portals, incorporating telehealth solutions, and providing educational resources.

The Importance of Healthcare Website Design: Best Practices and Strategies
Best Practices for Healthcare Website Design
Navigation:
Clear navigation is important for healthcare websites as it helps users easily find what they're looking for, such as healthcare providers, services, or information about conditions. It can also improve user experience, increase patient engagement, and reduce frustration and confusion.
Best practices: Use clear and concise labels for navigation links, keep navigation menus organized and easy to scan, use breadcrumbs to show users where they are on the site, and avoid cluttering the navigation menu with too many links.
The top 5 navigation links that health websites need are:
- Services: This link should provide information about the healthcare services offered by the organization, such as primary care, specialty care, and diagnostic services.
- About Us: This link should provide information about the healthcare organization, including its mission, history, and leadership team.
- Patient Resources: This link should provide resources for patients, such as appointment scheduling, patient portals, health education materials, and insurance and billing information.
- Locations: This link should provide information on the healthcare organization's various locations, including addresses, hours, and directions.
- Contact Us: This link should provide contact information for the healthcare organization, including phone numbers, email addresses, and a contact form.
Example Of Healthcare Websites with great navigation
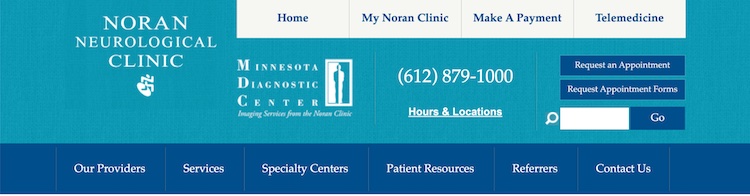
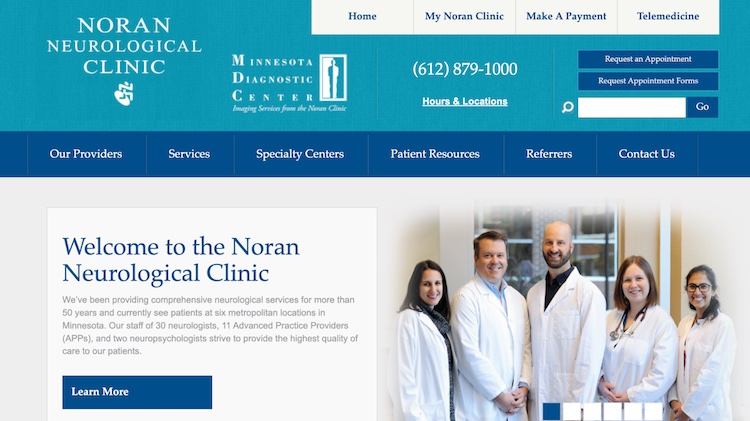
Name: Noran Neurological Clinic
URL: https://www.noranclinic.com/

Responsive Design
The website should be optimized for different devices and screen sizes, including mobile phones and tablets. With the increasing use of mobile devices, responsive design is crucial for healthcare marketing to ensure that the site looks and functions properly on different devices and screen sizes. A responsive design can improve user experience, increase accessibility, and reduce bounce rates.
Best practices: Use responsive frameworks or templates, optimize images and videos for different screen sizes, ensure that content is easily readable on smaller screens, and use mobile-friendly forms and buttons.
Example Of Healthcare Websites with responsive design
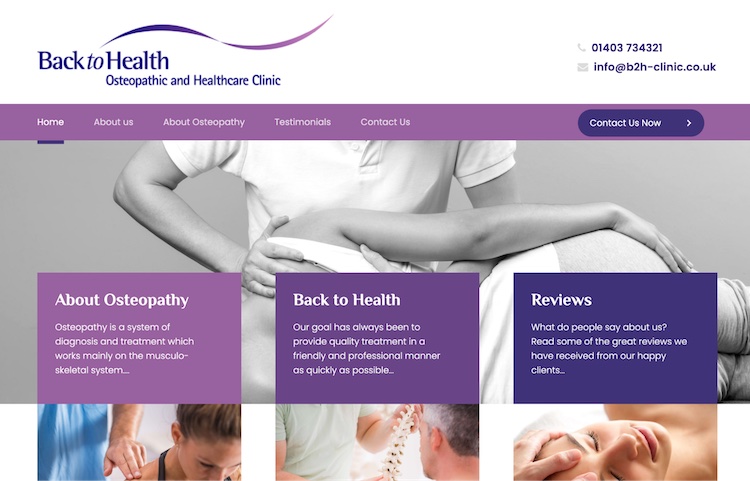
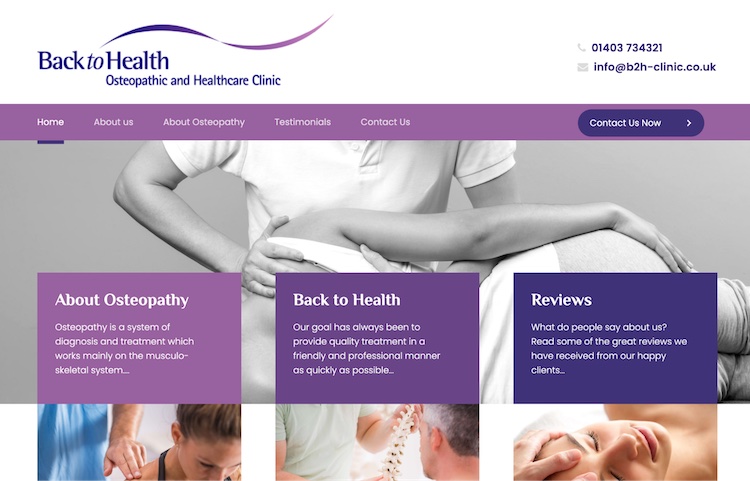
Name: Back To Health

The website adjusts well to different screen sizes and devices, ensuring a positive user experience whether accessed on a desktop, tablet, or mobile device. The design is clean and uncluttered, with easy-to-read fonts and intuitive navigation. The website also uses responsive images that scale down on smaller screens without losing clarity or quality. Overall, the responsive design of the website makes it easy for patients to find the information they need and access the website on any device.
Appointment Scheduling
Users should be able to schedule appointments online, and the website should provide information on availability and wait times. Online appointment scheduling can save time and reduce wait times for patients. It can also improve patient satisfaction and engagement, increase efficiency, and reduce administrative costs for healthcare providers.
Best practices: Use a simple and intuitive online booking system, provide real-time availability and wait times, allow users to reschedule or cancel appointments online, and send appointment reminders via email or text message.
Example Of Healthcare Websites with online appointment scheduling
Name: Derma AM Neuer Wall
URL: https://derma-neuerwall.de/

Online Forms
Providing online forms, such as patient registration forms or health history questionnaires, can save time and reduce administrative costs for healthcare providers. It can also improve accuracy and completeness of patient information, and reduce wait times for patients.
Best practices: Use simple and user-friendly online forms, provide clear instructions and explanations, ensure that forms are mobile-friendly, and provide the option to save progress and complete forms later.
Example Of Healthcare Websites with online forms
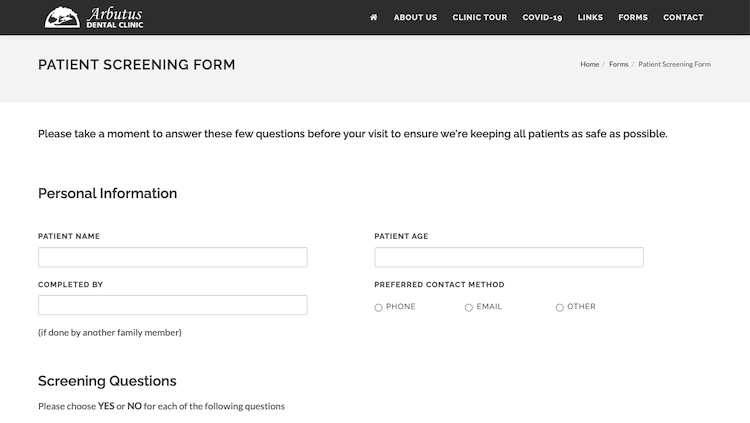
Name: Arbutus Dental Clinic
URL: https://www.arbutusdentalclinic.com/forms/patient-screening-form

Patient Portal
The website should have a secure patient portal where patients can access their health information, view lab results, and communicate with their healthcare provider. A secure patient portal can improve patient engagement, satisfaction, and health outcomes. It allows patients to access their health information, view lab results, communicate with healthcare providers, and manage their appointments and prescriptions.
Best practices: Use a secure and user-friendly patient portal system, provide clear instructions and explanations, allow patients to update their personal information, and ensure that the portal is accessible on different devices.
Example Of Healthcare Websites with patient Portals
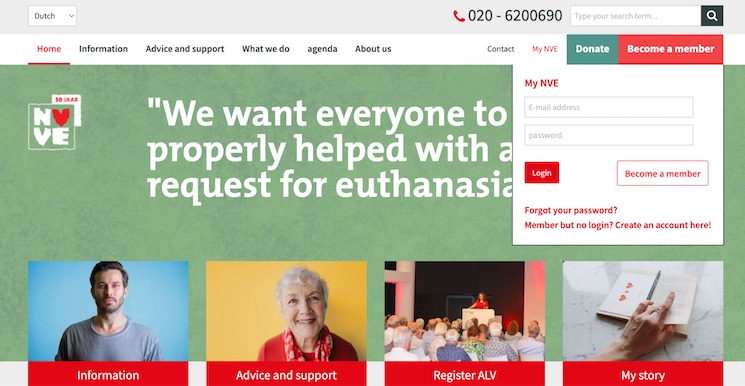
Name: Dutch Association for Voluntary Euthanasia
URL: https://www.nvve.nl/

Health Education
The website should provide educational resources, such as articles, videos, and infographics, to help patients learn about health topics and manage their conditions.
Example Of Healthcare Websites with health education
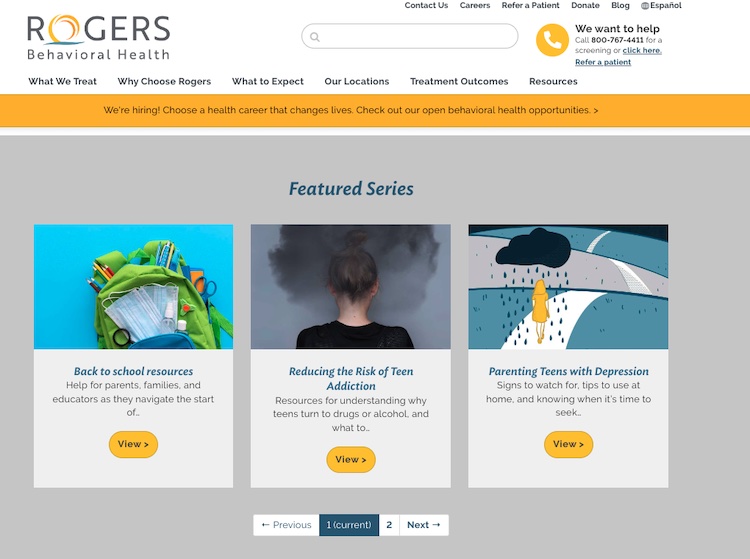
Name: Rogers Behavioral Health

Online Payment
The website should allow patients to pay their bills online, and provide information on insurance coverage and payment options. Allowing patients to pay their bills online can improve convenience, reduce administrative costs, and increase patient satisfaction. It can also reduce the risk of errors and delays associated with traditional paper billing.
Best practices: Use a secure and user-friendly online payment system, provide multiple payment options, send payment reminders via email or text message, and ensure that the payment process is mobile-friendly.
Example Of Healthcare Websites with payments
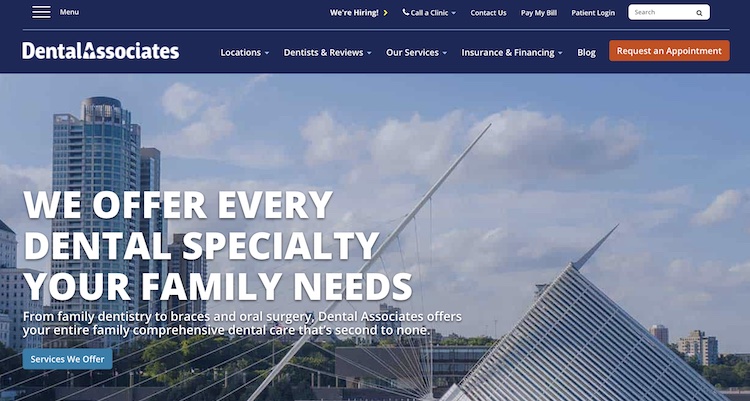
Name: Dental Associates
URL: https://www.dentalassociates.com/

Dental Associates offer a patient portal which allows patients to view their medical records, schedule appointments, and pay bills online. Through the portal, patients can easily view their statements and make payments using a credit card or e-check. This saves time for both patients and healthcare providers by eliminating the need for paper bills and manual payment processing. Additionally, it can improve patient satisfaction by offering a convenient and secure way to manage healthcare expenses.
Telehealth
Telehealth is a crucial feature of healthcare websites as it allows patients to consult with healthcare providers remotely. This is especially important for patients who may have difficulty traveling to a physical location or need to consult with a provider quickly. Best practices for incorporating telehealth into healthcare websites include ensuring that the platform is user-friendly, providing clear instructions for using the service, and making sure that all patient information is secure.
Example Of Healthcare Websites with telehealth
Name: Noran Neurological Clinic
URL: https://www.noranclinic.com/

Reviews and Ratings
Reviews and ratings on healthcare websites are essential for patients who are looking for information on healthcare providers and facilities. Patients often rely on the experiences of others to make informed decisions about their healthcare. Best practices for implementing reviews and ratings include allowing patients to leave anonymous feedback, moderating reviews to ensure that they are relevant and appropriate, and responding to negative feedback to show that the healthcare organization is listening and taking patient concerns seriously.
Example Of Healthcare Websites with Reviews
Name: Back to Health
URL: https://www.b2h-clinic.co.uk/testimonials

Multilingual Support
Providing multilingual support on healthcare websites is important for ensuring that patients who speak languages other than English can access important health information, schedule appointments, and communicate with healthcare providers. This helps to improve patient engagement and satisfaction, and ultimately leads to better health outcomes. Try Concrete CMS for Healthcare to enable multilingual on your website.
Best Practices:
To provide effective multilingual support on healthcare websites, consider the following best practices:
- Identify the languages: Identify the languages that are most commonly spoken by the patient population and prioritize translation for those languages.
- Use professional translators: Use professional translators who are fluent in both the source language and the target language to ensure accurate translations.
- Use machine translation as a backup: While professional translation is preferred, using machine translation as a backup can help to provide additional support for languages that may not be covered by professional translation.
- Implement a language selector: Implement a language selector on the website that allows users to easily switch between languages.
- Use clear and concise language: Use clear and concise language that is easy for non-native speakers to understand. Avoid idioms, colloquialisms, and complex medical jargon.
Example Of Healthcare Websites with multilingual support
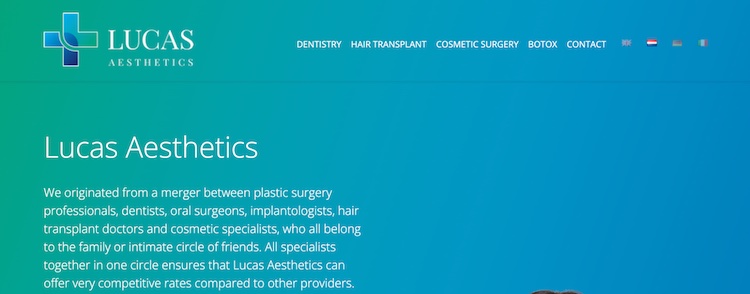
Name: Lucas Aesthetics
URL: https://www.lucas-aesthetics.com/en/

Location-Based Services
Location-based services on a healthcare website can help patients quickly and easily find healthcare providers and facilities in their local area. This is especially important for patients who are new to an area or are traveling, as it can be challenging to navigate an unfamiliar healthcare system. By providing location-based services, healthcare organizations can improve patient access to care and enhance the patient experience.
Best practices:
To effectively implement location-based services on a healthcare website, organizations should consider the following best practices:
- Use a mapping tool: Integrate a mapping tool such as Google Maps to display healthcare facilities and providers in the area.
- Use geolocation: Use geolocation to automatically detect the user's location and provide relevant search results.
- Provide filters: Allow users to filter search results based on the type of care they need, insurance coverage, and other relevant factors.
- Provide detailed information: Display detailed information about each provider or facility, such as contact information, services provided, and ratings and reviews from other patients.
Example of Locations on a Medical Website
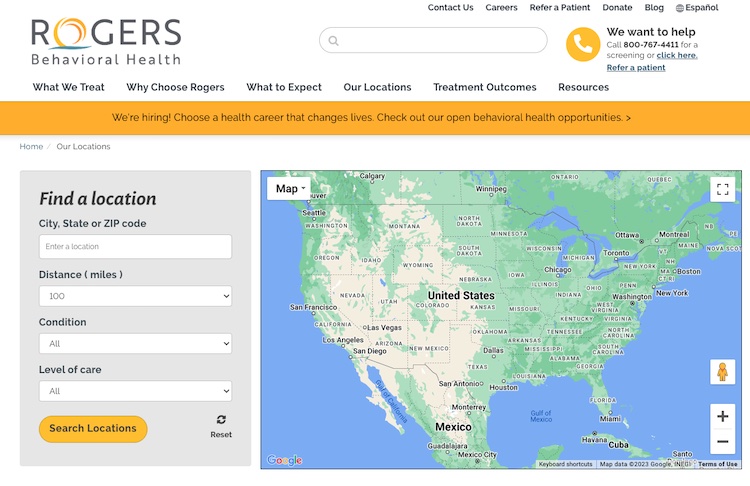
Name: Rogers Behavioral Health
URL: https://rogersbh.org/locations

Emergency Information
The website should provide emergency contact information, such as phone numbers and directions to the nearest emergency room. Emergency information is crucial as it helps patients to quickly access the necessary help during an emergency. Providing emergency contact information, phone numbers, and directions to the nearest emergency room can potentially save a patient's life.
Best practices: Ensure that the emergency information is prominently displayed on the homepage of the website and easily accessible from any page.
- Clearly provide emergency contact information such as phone numbers and email addresses.
- Provide directions to the nearest emergency room, including a map with clear instructions.
- Keep the emergency information updated regularly to ensure accuracy.
- Consider using a pop-up feature to make the emergency information more visible to users.
Example Of Healthcare Websites with Emergency Information
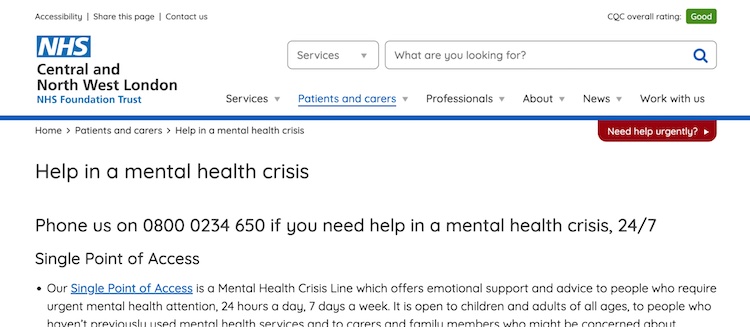
Name: Central and North West London NHS Foundation Trust

Career Opportunities
The website should provide information on job opportunities and career development within the healthcare organization. Providing information about job opportunities and career development within the healthcare organization can help attract and retain top talent. It can also help potential candidates better understand the values and culture of the organization, leading to a better fit and increased job satisfaction. Clearly list all open positions and provide detailed job descriptions and requirements.
- Allow candidates to apply online, with the option to upload resumes and cover letters.
- Provide information on career development opportunities, such as training and continuing education programs.
- Use engaging and informative content, such as employee testimonials or videos, to showcase the organization's culture and values.
- Make it easy for candidates to connect with recruiters or HR representatives through online forms or contact information.
Examples of Medical Sites
Name: Peconic Bay Medical Center
URL: https://www.pbmchealth.org/careers

Conclusion
Clear navigation, responsive design, and online appointment scheduling are just a few of the best practices that can make a significant impact. Additionally, providing educational resources and patient portals can help patients take an active role in their healthcare, improving their overall experience. Healthcare providers and organizations can benefit greatly from implementing these strategies and best practices, ultimately resulting in improved patient outcomes and satisfaction. As patients increasingly rely on healthcare websites for information and access to services, investing in website design and functionality is crucial for staying competitive and providing quality patient care.