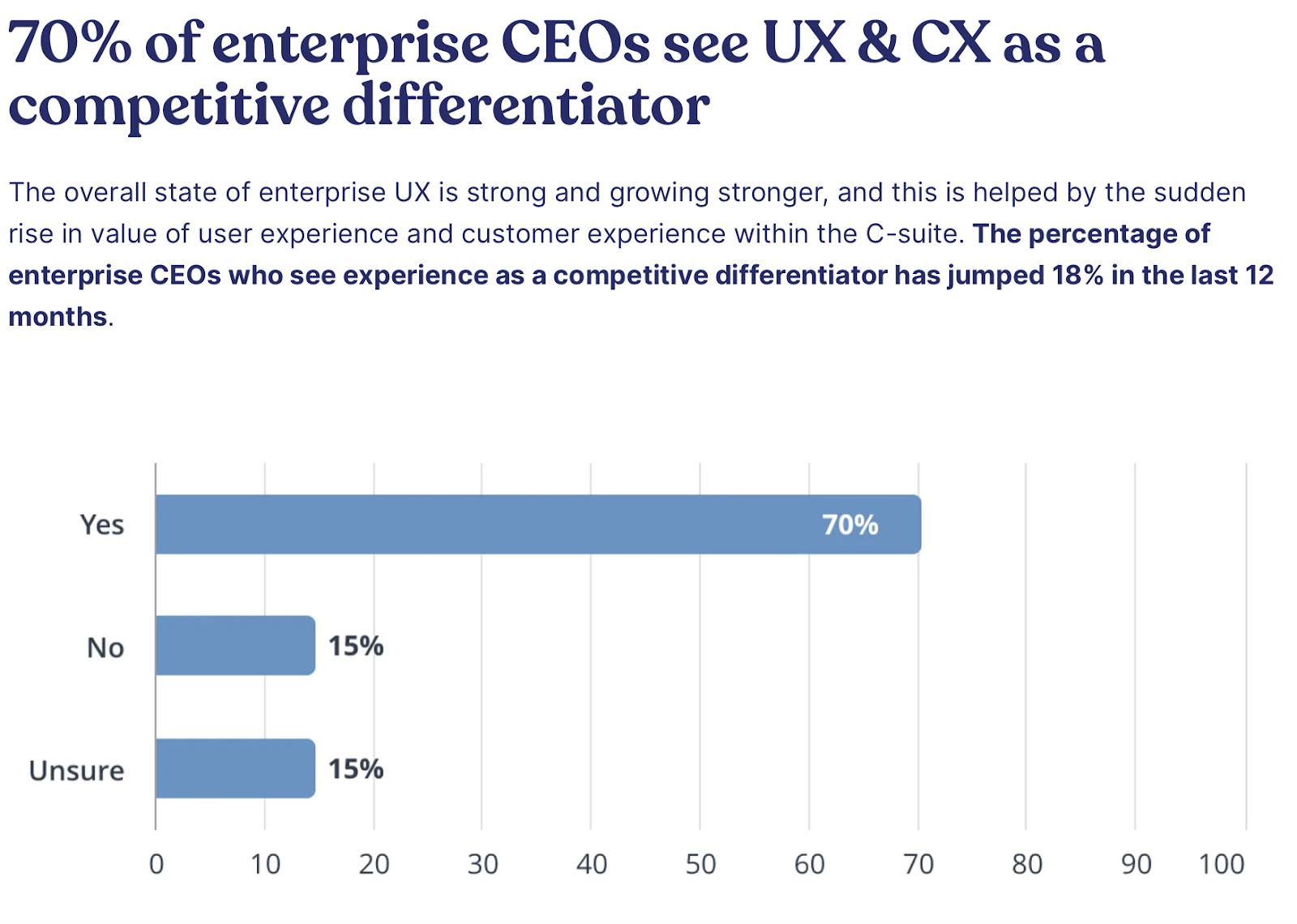
User Experience (UX) is one of the most important parts of web design. In fact, it is increasingly becoming a differentiator that companies are leaning into.

As consumers of the internet, we can all probably think of times where we’ve stopped browsing a site because it’s difficult to navigate. This tends to be as a result of either poor layout or an overloading of adverts.
A convenient starting point for addressing this is a concept known as “ web design wireframing”. Throughout this article, we’ll take a look at what it is and when to do it, and outline the advantages of incorporating it into your web design.
What is Web Design Wireframing?

Before we get into the details, though, let’s begin with the basics. This is a complete guide, after all, so we need to work from the ground up.
“Wireframing” denotes a concept of information architecture that, much like a blueprint in architectural terms, provides a structure to a website. It’s a skeletal composition designed often by UX practitioners, to illustrate the basic form of a website.
A wireframe can either be digital or illustrated. It allows everyone who is a stakeholder to exchange ideas about the page’s layout, functionality, and behavior before the page is built. This, in turn, ensures that everyone is on board with the basic elements of the site, making the next stages of design a lot easier.
As it is an initial structure, more intricate elements like font, color, images, and the like are either not present at all, or appear in a basic form. When you’re in your web design wireframing stage, decisions around these elements of your website aren’t yet necessary.
When to Wireframe
Perhaps unsurprisingly, wireframing tends to take place during the initial stages of a website or product launch. Like smoke testing, it’s something to work on and get right long before an end user ever sees your site.
When web developers and designers are identifying the needs of a new site or product, it’s important to build from a stable platform. You wouldn’t build a house without ensuring you have stable foundations first, after all.
It should ideally take place before your first round of feedback comes in. Having the basic outline of a site or product page and presenting it for feedback allows you to identify any issues from the start, ensuring they don’t make it into the final design.
The Different Types of Wireframe
As alluded to above, there are also different forms that your wireframe can take. Just like web domains themselves—a .uk, .us., or .ae domain will either be familiar to you or not, depending where you spend most of your time—they come in a diverse array of styles.
These are often discussed in terms of “low”, “mid”, or “high” “fidelity”. A low-fidelity wireframe is a fairly rough iteration of how the website will look and perform.
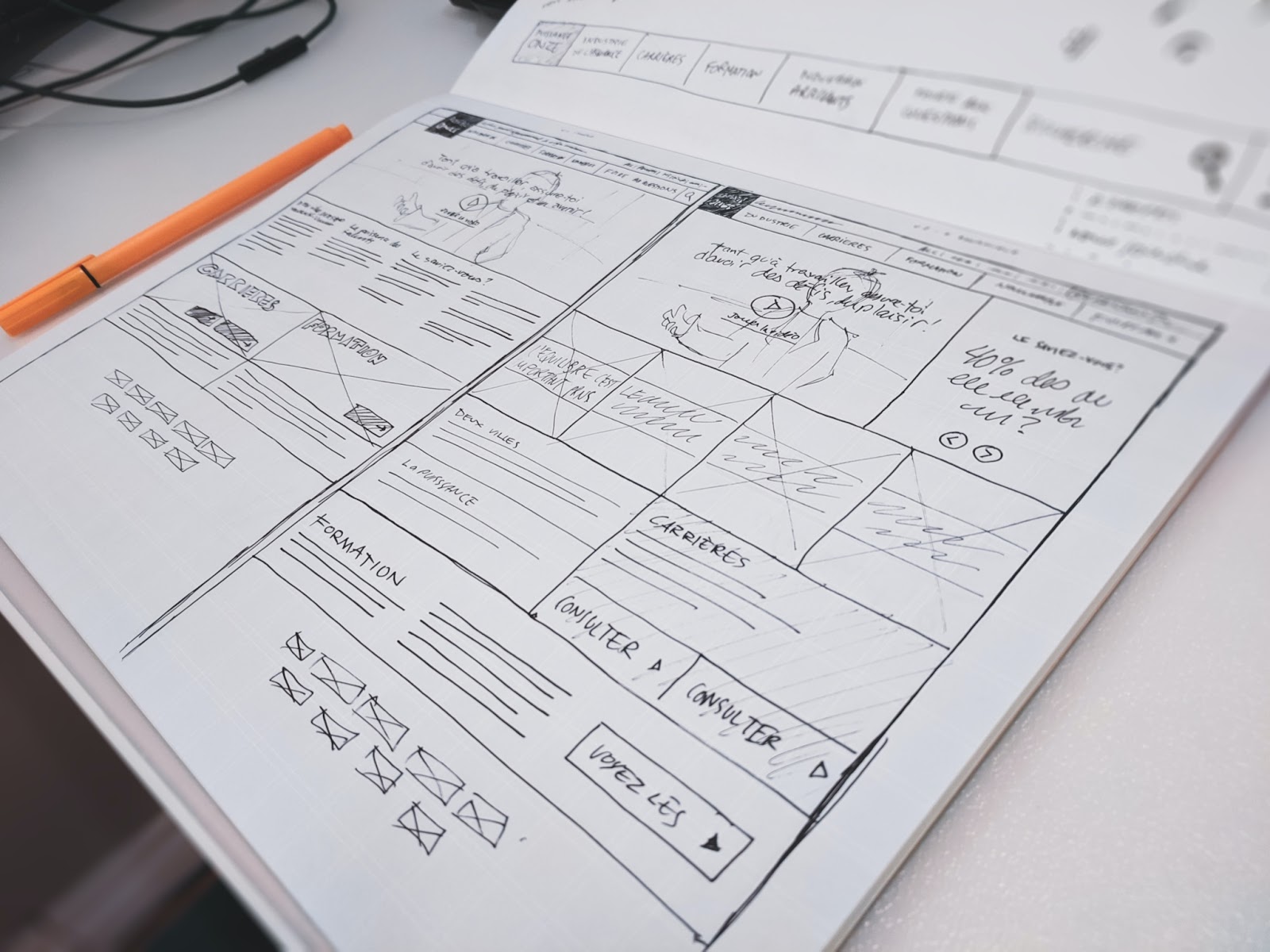
Designers tend to hand draw these, as this remains the most efficient way of transporting ideas from the brain into something that others can then discuss and suggest alterations to.

These are useful wireframes in the very earliest stages of development, but as they don’t take into consideration size nor scale, they aren’t as optimized as they could be.
Turning the detail dial up a notch moves us on to mid-fidelity wireframes. These are often created digitally, as this gives a greater sense of how the designer wants the wireframe and, by extension the website, to perform in its intended setting.
Mid-fidelity wireframes strike a balance between taking the least time possible, but also including significant detail. They don’t include complex elements like images, fonts, or colors. However, they do define their disparate segments in a way that low-fidelity wireframes don’t.
If you’ve been following until this point, it may seem obvious what the main difference between mid-fidelity and high fidelity wireframes is. And whilst the latter does indeed take detail up even further by including featured images and examples of written content, this isn’t their only point of difference.
High-fidelity wireframes also include pixel-specific design. As a result, these only tend to arise as part of design journeys that aren’t time-specific which, as you can imagine, isn’t all that often.
Regardless of what level the detail of your wireframe is at, we’re now going to look at the reasons why web design wireframing is always crucial.
#1: Clarity
Perhaps the main reason that you would use wireframing in the design of your website is to achieve some clarity. In business, clarity, whether it be in training materials or your business phone systems, is key.
Discussing ideas through words and conversation alone may be somewhat beneficial. Yet, you could also be left with everyone involved in that conversation having a different idea about the look or function of the website in their mind’s eye.
Putting it down—either on paper or a screen—allows that conversation time to be more productive. You can, as a group, produce something well-thought-through and clear in what it presents and what it’s looking to achieve.
#2: Time Saving

A natural by-product of this increased productivity is the saving of precious time. We’re all looking for ways to go about our jobs more productively. For content managers, CMS programs provide the solution. For web designers, a wireframe works well.
Both in terms of producing a functioning website idea and then putting it into practice, if time is of the essence, then maximizing it becomes crucially important.
Using a wireframe allows you to identify and resolve any issues with the initial design in a much more timely manner than you’d otherwise be able to. Without using this concept, you could get to the final stages of the process without realizing a key element is unnecessary or counterproductive.
At that point, it could be much harder and take much longer to rectify.
#3: Usability
If you have a clear vision that you’ve arrived at promptly, then wireframing has already definitely helped your web design process. Thankfully, the benefits of using one don’t stop there.
The use of a wireframe from the very outset of the journey in creating a website molds how you think about the product you end up with. By forcing you to discuss the way the site functions from the outset, you foreground its eventual usability.
Delivering usable websites is one of the key aims for a designer. This is something you could do without a wireframe, but why risk it? Building a wireframe to begin with ensures you can focus on usability without even needing to have conscious discussions about it.
#4: Repetition
It’s also true to say that wireframes shape your thinking around the cohesive nature of the entire site. If the process for one function is two click-throughs, and another equally important function is five, you may need to simplify the latter.
The way a wireframe helps here is by providing a repetitive structure, so every function of the site, from the very beginning, can be discussed in step-by-step terms.
By separating layout from branding—two forces which often work against each other in web design processes that don’t utilize wireframes—the potential for poor functionality is significantly reduced.
#5: Scalability
The whole point of building a website is that it provides a space for your business to take hold. If it does well and the audience begins to grow, businesses then need to think seriously about scale and how to cope with this welcome demand.
By having a wireframe that influences the initial stages of that site’s design, you identify how well you could cope in this situation. In the same way that WFM solutions allow you to figure out the best way to optimize your workforce, wireframes illustrate the boundaries of your web design, depending on how busy it gets.
Failure to do this can result in a need to redesign or rebrand. That's something that could drive away the new customers you’ve worked so hard to attract in the first place.
It’s important not to get too ahead of yourself in business generally. By having dealt with the “what if” of potential scalability through a wireframe, you’re future-proofing your brand against the disruption that success could create.
#6: Cost-Saving

This final, but crucial point, may not seem obvious at first. After all, the cost of doing something tends to be higher than the cost of not doing something. In viewing web design wireframing as a cost-saving exercise, you need to view your business in overall terms.
It may need an investment of both time and money initially. However, as illustrated in all the points above, it makes the future hurdles that you will face much easier to deal with. In the long run, this means that your site, and therefore, your business, is better positioned to adapt to change.
Think of it like adopting a new CMS system. It’s a big initial commitment but saves you so much hassle and unproductive time going forward.
And this could prove to be the key distinguishing feature between you and your competitors. So why squander it on the off chance that you may not have to spend that money upfront?
Conclusion
Throughout this article, we’ve taken a look at what web design wireframing is, when you’d use it, the different forms it can take, and why you should consider utilizing it.
It’s a concept that, in a digital age, is proving increasingly vital. Boasting both security and strategic benefits, it’s one of the very few business frameworks that can provide a company with a true win-win.
By John Allen - Director, SEO, 8x8
John Allen is the Director of SEO for 8x8, a leading communication platform that offers cloud PBX solutions with integrated contact center, voice, video, and chat functionality. John is a marketing professional with over 14 years experience in the field, and an extensive background in building and optimizing digital marketing programs across SEM, SEO, and a myriad of services. This is his LinkedIn.
Learn More About Concrete
Interested in saving time and having a secure website? Learn what Concrete CMS can do for you.